19 Jan.
Die ganz hippen Benutzer werden die Augen rollen. Blog ist doch von gestern. Domino sowieso. Was also soll das? Nun, aus den Bloggern mögen mittlerweile Influencer auf Instagram oder Vlogger auf YouTube geworden sein, aber das Prinzip des Blogs ist dennoch hochaktuell. Das zeigt auch der Nutzungsgrad von Wordpress, das sich Experten zufolge anschickt, die Basis von fast der Hälfte aller Websites zu werden. Da liegt es also nahe, auch auf einer Domino-Infrastruktur einen Blog als Basis für eine Website zu nehmen. Und da sind wir wieder beim schon erwähnten Blog-Template.
Es war, glaube ich, 2010, als das Blog-Template veröffentlicht wurde. In der IT-Welt ist das die Steinzeit. Doch das Konzept, das die Entwickler dabei verfolgt haben, macht das Template hochflexibel. Dabei nutzt es ausschließlich die Basistechnologie eines Domino-Servers und erbt dadurch die Robustheit und Einfachheit dieser Technologie. Seit 2012 betreibe ich meinen persönlichen Blog https://vera-nentwich.de damit. Auch diese Website basiert darauf. Die Designs haben sich über die Jahre mehrfach geändert, aber die Technik bleibt gleich. Das zeigt den Vorteil: Durch den modularen Aufbau kann man relativ einfach das Design austauschen, ohne das Inhalte aufwendig überarbeitet werden müssen. Ein Ziel, dass bei so mancher Wordpress-Site mit unzähligen Plugins in weiter Ferne ist. Das Geniale am Blog-Template ist, dass alles über Agents funktioniert.
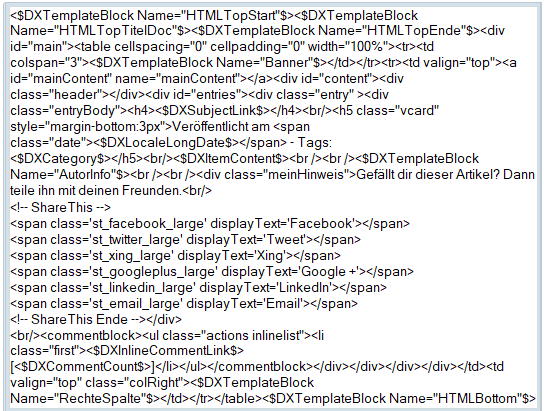
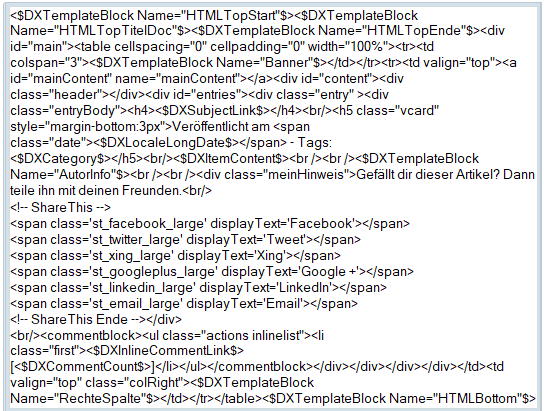
 Wenn eine Seite der Blog-Datenbank aufgerufen wird, rendert nicht der Domino-HTTP-Task die Inhalte. Stattdessen wird ein Agent aufgerufen, der aus definierten Bausteinen den HTML-Inhalt zusammensetzt und an den Browser übermittelt. Der eigentliche Aufbau der Website besteht also darin, die einzelnen Elemente eine Seite über Bausteine zu definieren. Dabei gibt Tags, ähnlich den HTML-Tags, die Inhalte repräsentieren. Das Bild des Bausteins für diesen Beitrag verdeutlicht dies:
Wenn eine Seite der Blog-Datenbank aufgerufen wird, rendert nicht der Domino-HTTP-Task die Inhalte. Stattdessen wird ein Agent aufgerufen, der aus definierten Bausteinen den HTML-Inhalt zusammensetzt und an den Browser übermittelt. Der eigentliche Aufbau der Website besteht also darin, die einzelnen Elemente eine Seite über Bausteine zu definieren. Dabei gibt Tags, ähnlich den HTML-Tags, die Inhalte repräsentieren. Das Bild des Bausteins für diesen Beitrag verdeutlicht dies:
Neben dem HTML-Code, der gleich so übertragen wird, gibt es die mit DX beginnenden Tags. Diese beschreiben Funktionen des Templates. DXTemplateBlock führt z.B. dazu, dass beim Aufruf der Seite der genannte Baustein geladen wird. DXSubjectLink fügt den Dokumentttitel mit Link ein. So gibt es eine ganze Liste von Tags, die man zum Aufbau der Site nutzen kann. Ich habe lange nach einer Liste aller verfügbaren Tags gesucht und dann irgendwo auf einer verwaisten Seite eine PDF-Datei gefunden, die ich hier gerne zur Verfügung stelle. Ich bin guter Hoffnung, dass ich damit kein Copyright verletze.
Der wesentliche Teil des Designs steckt also in den verschiedenen Bausteinen. Ändere ich dort den Code, erhält die Website ein anderes Aussehen.
Das Blog-Template ist eine ganz normale Domino-Anwendung und somit auch ohne Probleme erweiterbar. Zu Beginn habe ich ein paar Anpassungen gemacht, um z.B. dem RSS-Feed die deutschen Zeichen zu erlauben. Als ich dann mehr und mehr in das Konzept eingetaucht bin, habe ich zusätzliche Tags eingefügt, die es mir erlauben, die Inhalte 100%ig vom Design zu trennen. So wird in jedem Design unterschiedlich mit Bildern im Text umgegangen. Damit ich nicht gezwungen bin, immer HTML-Code in meine Blogartikel zu tippen, habe ich einen Tag DXPicture erzeugt. In dem Konfigurationsdokument des Blogs kann ich je nach Design angeben, mit welchem HTML-Code Bilder im Text angezeigt werden sollen und kann somit das Design anpassen, ohne die Inhalte anfassen zu müssen. Ähnliche Tags habe ich für Überschriften, Listen, Alerts, Textboxen usw.
Ich gestehe, ich bin keine Designerin. Da bediene ich mich lieber der Profis. Basis dieser Website ist beispielsweise ein HTML5-Theme, das ich auf themeforest.net erworben habe. Es bedarf lediglich vier Schritte, um meine Webseite auf ein anderes Design umzustellen:
Die Designer liefern im Regelfall eine Ordnerstruktur mit den notwendigen Dateien. Mit wenigen Handgriffen lässt sich eine Domino-Datenbank via WebDAV erreichbar machen. Mit Tools, wie CarotDAV, können dann die Ordner und Dateien einfach in die Datenbank kopiert werden.
Hinweis: Ab Domino 11 werden die Mime-Typen der Dateien streng berücksichtigt. Daher müssen diese nach dem Einfügen der Dateien ggf. überarbeitet werden. Pfade und Aufrufe anpassen
Die Dateien werden mit der gesamten Ordnerstruktur in der Datenbank angelegt. Also die Datei im default.css im Ordner styles wird zum Dateieintrag styles/default.css. Die Struktur innerhalb der Dateien bleibt also gleich. Da aber die Dateien im Datenbankdesign nicht auf der gleichen Ebene sind wie die Dokumente in der Datenbank, müssen einige Dateiaufrufe im Theme entsprechend angepasst werden.
Zudem kann Domino einige ansonsten übliche URL so nicht verarbeiten. So erwartet Domino hinter einem Fragezeichen immer einen Befehl. Wenn dieser nicht verständlich ist, kommt es zu einem Fehler. Das Fragezeichen muss also ersetzt werden durch „?open&“. Dies kann im Domino Designer relativ einfach durch Suchen und Ersetzen erreicht werden. Bausteine anpassen
Nun kann man in den Bausteinen den Code für das neue Theme einsetzen.Konfigurationsdokument bearbeiten
In der Konfiguration des Blogs können nun verschiedene Code-Schnippsel und Einstellungen passend zum Theme hinterlegt werden.
Natürlich will ich nicht verschweigen, dass der Teufel im Detail liegen kann, aber das wird jedem klar sein, der eine Website aufbaut. Diese Erfahrung ist unabhängig von der gewählten Plattform.
Aktuell habe ich begonnen, meine Blog-Datenbank für meinen Podcast „Die Zwei von der Talkstelle“ fit zu machen. Dieser Bereich ist über die eigene URL zweivondertalkstelle.de erreichbar. Das Blog-Template hat bereits alle Funktionen, um es als Basis für einen Podcast zu nutzen. Es können die Dateien abgelegt werden und auch der notwendige RSS-Feed mit den spezifischen Tags für Podcasts ist bereits verfügbar. Ich habe ein paar kleine Erweiterungen gemacht und nun kann der Podcast getrennt von meinem Blog aufgerufen werden. Zudem habe ich den Podlove Web Player eingefügt, sodass die einzelnen Episoden direkt angehört werden können. Sogar das Transscript lässt sich anschauen.
Ich glaube, ich habe auch nach dieser Zeit noch immer nicht alle Ideen im Blog-Template entdeckt.
Einzig die ursprünglich vorgesehene Oberfläche zur Bearbeitung von Blogbeiträgen im Browser funktioniert nicht mehr. Aber da warte ich einfach auf HCL Nomad Web.
Durch die einfache und doch so leistungsfähige Technik lässt sich der Blog auf jede zukünftige Webtechnologie einrichten, solange es irgendwie auf HTML hinausläuft. Ich habe eine stabile Basis für meine Webseiten, die ich einfach umstellen kann. Da es auch Domino noch lange geben und die Basistechnologie weiter unterstützt werden wird, kann ich der Zukunft also gelassen entgegensehen.
Deshalb liebe ich das Domino Blog-Template.
Alt, aber genial
Es war, glaube ich, 2010, als das Blog-Template veröffentlicht wurde. In der IT-Welt ist das die Steinzeit. Doch das Konzept, das die Entwickler dabei verfolgt haben, macht das Template hochflexibel. Dabei nutzt es ausschließlich die Basistechnologie eines Domino-Servers und erbt dadurch die Robustheit und Einfachheit dieser Technologie. Seit 2012 betreibe ich meinen persönlichen Blog https://vera-nentwich.de damit. Auch diese Website basiert darauf. Die Designs haben sich über die Jahre mehrfach geändert, aber die Technik bleibt gleich. Das zeigt den Vorteil: Durch den modularen Aufbau kann man relativ einfach das Design austauschen, ohne das Inhalte aufwendig überarbeitet werden müssen. Ein Ziel, dass bei so mancher Wordpress-Site mit unzähligen Plugins in weiter Ferne ist. Das Geniale am Blog-Template ist, dass alles über Agents funktioniert.
Agenten bauen die Seiten zusammen

Beispiel eines Templates
Neben dem HTML-Code, der gleich so übertragen wird, gibt es die mit DX beginnenden Tags. Diese beschreiben Funktionen des Templates. DXTemplateBlock führt z.B. dazu, dass beim Aufruf der Seite der genannte Baustein geladen wird. DXSubjectLink fügt den Dokumentttitel mit Link ein. So gibt es eine ganze Liste von Tags, die man zum Aufbau der Site nutzen kann. Ich habe lange nach einer Liste aller verfügbaren Tags gesucht und dann irgendwo auf einer verwaisten Seite eine PDF-Datei gefunden, die ich hier gerne zur Verfügung stelle. Ich bin guter Hoffnung, dass ich damit kein Copyright verletze.
Der wesentliche Teil des Designs steckt also in den verschiedenen Bausteinen. Ändere ich dort den Code, erhält die Website ein anderes Aussehen.
Einfach erweiterbar, denn es ist schließlich Domino
Das Blog-Template ist eine ganz normale Domino-Anwendung und somit auch ohne Probleme erweiterbar. Zu Beginn habe ich ein paar Anpassungen gemacht, um z.B. dem RSS-Feed die deutschen Zeichen zu erlauben. Als ich dann mehr und mehr in das Konzept eingetaucht bin, habe ich zusätzliche Tags eingefügt, die es mir erlauben, die Inhalte 100%ig vom Design zu trennen. So wird in jedem Design unterschiedlich mit Bildern im Text umgegangen. Damit ich nicht gezwungen bin, immer HTML-Code in meine Blogartikel zu tippen, habe ich einen Tag DXPicture erzeugt. In dem Konfigurationsdokument des Blogs kann ich je nach Design angeben, mit welchem HTML-Code Bilder im Text angezeigt werden sollen und kann somit das Design anpassen, ohne die Inhalte anfassen zu müssen. Ähnliche Tags habe ich für Überschriften, Listen, Alerts, Textboxen usw.
In vier Schritten zum anderen Design
Ich gestehe, ich bin keine Designerin. Da bediene ich mich lieber der Profis. Basis dieser Website ist beispielsweise ein HTML5-Theme, das ich auf themeforest.net erworben habe. Es bedarf lediglich vier Schritte, um meine Webseite auf ein anderes Design umzustellen:
- Theme-Dateien in die Datenbank laden
Die Designer liefern im Regelfall eine Ordnerstruktur mit den notwendigen Dateien. Mit wenigen Handgriffen lässt sich eine Domino-Datenbank via WebDAV erreichbar machen. Mit Tools, wie CarotDAV, können dann die Ordner und Dateien einfach in die Datenbank kopiert werden.
Hinweis: Ab Domino 11 werden die Mime-Typen der Dateien streng berücksichtigt. Daher müssen diese nach dem Einfügen der Dateien ggf. überarbeitet werden.
Die Dateien werden mit der gesamten Ordnerstruktur in der Datenbank angelegt. Also die Datei im default.css im Ordner styles wird zum Dateieintrag styles/default.css. Die Struktur innerhalb der Dateien bleibt also gleich. Da aber die Dateien im Datenbankdesign nicht auf der gleichen Ebene sind wie die Dokumente in der Datenbank, müssen einige Dateiaufrufe im Theme entsprechend angepasst werden.
Zudem kann Domino einige ansonsten übliche URL so nicht verarbeiten. So erwartet Domino hinter einem Fragezeichen immer einen Befehl. Wenn dieser nicht verständlich ist, kommt es zu einem Fehler. Das Fragezeichen muss also ersetzt werden durch „?open&“. Dies kann im Domino Designer relativ einfach durch Suchen und Ersetzen erreicht werden.
Nun kann man in den Bausteinen den Code für das neue Theme einsetzen.
In der Konfiguration des Blogs können nun verschiedene Code-Schnippsel und Einstellungen passend zum Theme hinterlegt werden.
Natürlich will ich nicht verschweigen, dass der Teufel im Detail liegen kann, aber das wird jedem klar sein, der eine Website aufbaut. Diese Erfahrung ist unabhängig von der gewählten Plattform.
Viele weitere Funktionen sind im Blog-Template vorgesehen
Aktuell habe ich begonnen, meine Blog-Datenbank für meinen Podcast „Die Zwei von der Talkstelle“ fit zu machen. Dieser Bereich ist über die eigene URL zweivondertalkstelle.de erreichbar. Das Blog-Template hat bereits alle Funktionen, um es als Basis für einen Podcast zu nutzen. Es können die Dateien abgelegt werden und auch der notwendige RSS-Feed mit den spezifischen Tags für Podcasts ist bereits verfügbar. Ich habe ein paar kleine Erweiterungen gemacht und nun kann der Podcast getrennt von meinem Blog aufgerufen werden. Zudem habe ich den Podlove Web Player eingefügt, sodass die einzelnen Episoden direkt angehört werden können. Sogar das Transscript lässt sich anschauen.
Ich glaube, ich habe auch nach dieser Zeit noch immer nicht alle Ideen im Blog-Template entdeckt.
Einzig die ursprünglich vorgesehene Oberfläche zur Bearbeitung von Blogbeiträgen im Browser funktioniert nicht mehr. Aber da warte ich einfach auf HCL Nomad Web.
Fit für weitere zehn Jahre
Durch die einfache und doch so leistungsfähige Technik lässt sich der Blog auf jede zukünftige Webtechnologie einrichten, solange es irgendwie auf HTML hinausläuft. Ich habe eine stabile Basis für meine Webseiten, die ich einfach umstellen kann. Da es auch Domino noch lange geben und die Basistechnologie weiter unterstützt werden wird, kann ich der Zukunft also gelassen entgegensehen.
Deshalb liebe ich das Domino Blog-Template.

